Quvare - Personalised Insurance
User Experience Design | Design System | Iconography
Quvare
Quvare is flexible insurance that adapts
to fit your life.
Deliverables
→ User Experience Design
→ Design System
→ Iconography
Insurance
Made
Easy
Insurance packages can be complex, from having multiple insurance covers like life, health etc. to extremely lengthy documentation and a lots of hidden charges which are difficult to find unless you are specifically looking for them, and even after that you would have to figure out if this policy was for you or not.

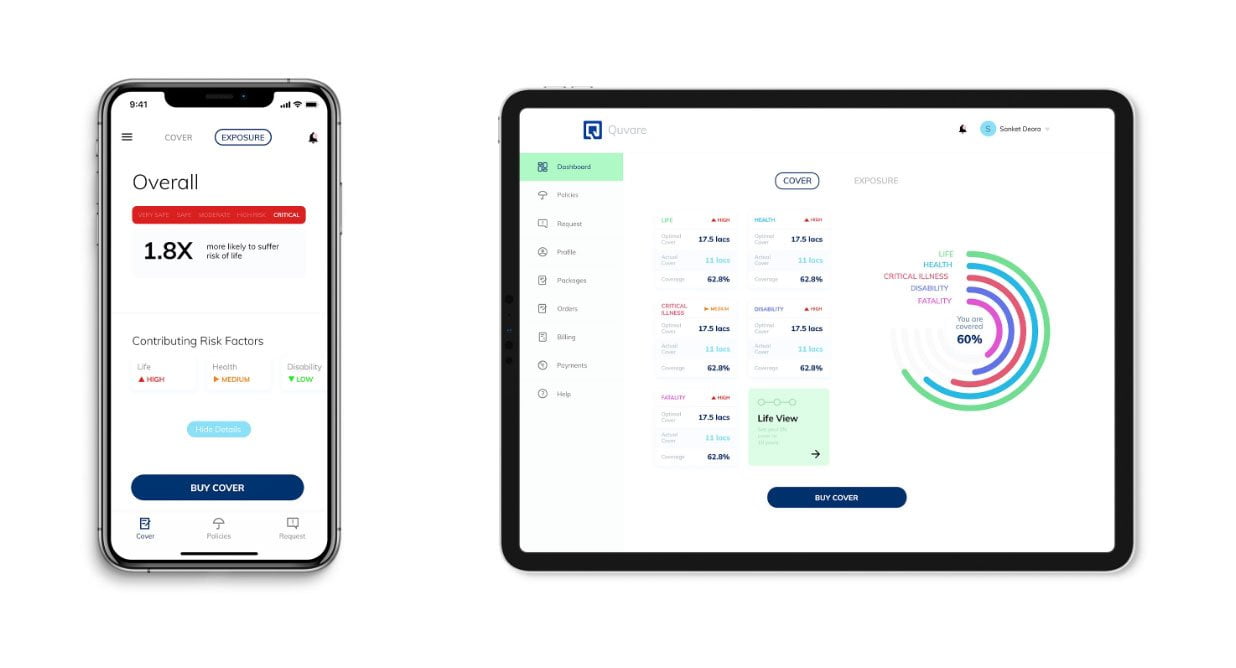
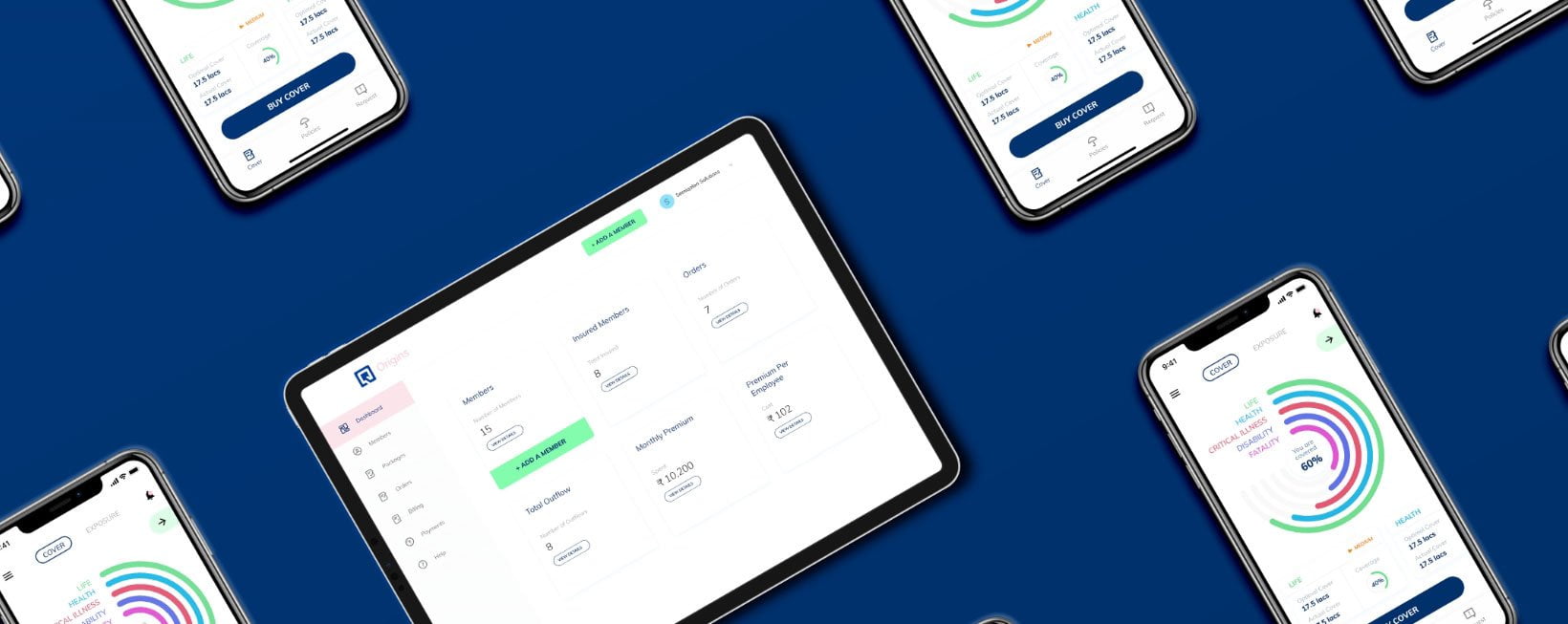
Making Insurance transparent and easy to buy
After completing our research we started out to make something that was transparent and would directly benefits the consumers. Early on it was decided that the app needed to clearly specify all the features of the policy, what it covered and how much it ultimately cost.

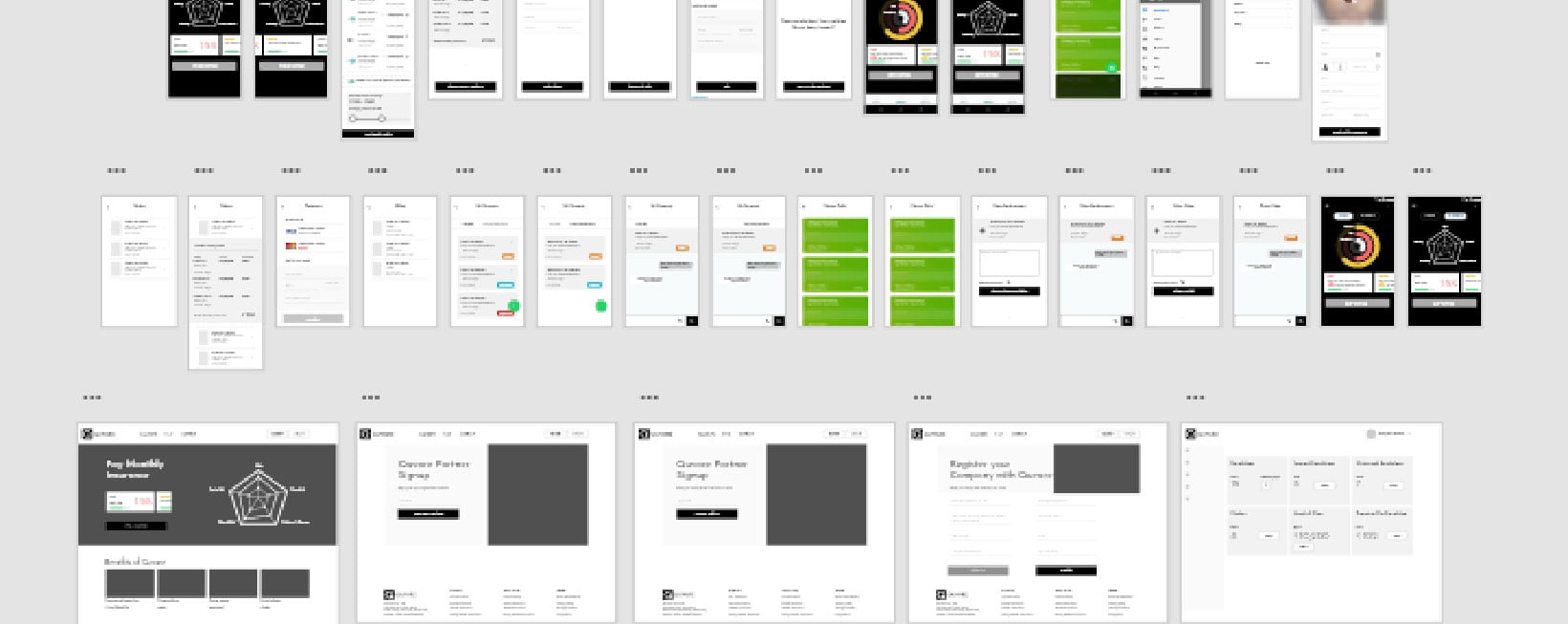
Initial Wireframes
To implement all that we had learned we discussed a
few ideas on how everything inside the app might work and
started working on the basic wireframes.

Refining and Polishing
To implement all that we had learned we discussed
a few ideas on how everything inside the app might work
and started working on the basic wireframes.

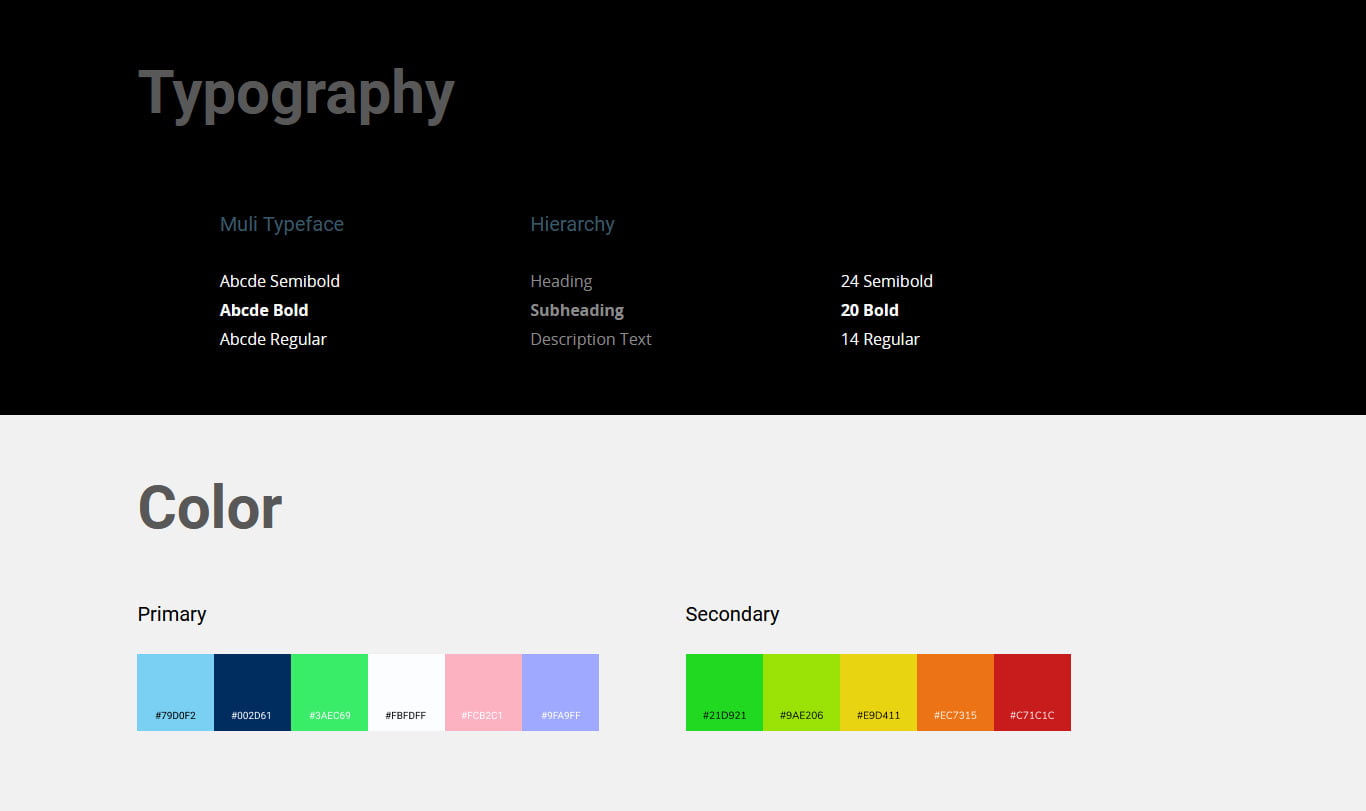
Building A Robust Design System
Good design happens through consistency in color and type

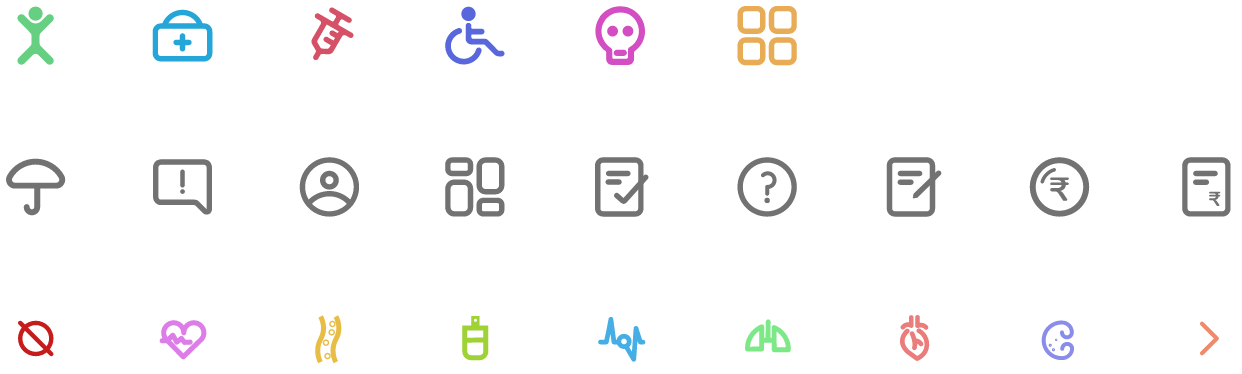
Iconography
We built custom icons from scratch for Quvare